レスポンシブ化・スマホ対応サービス


公開中のPC用ウェブサイトをレスポンシブ化し、スマートフォンやタブレットなどマルチデバイスに対応するように調整します。
WordPressやMovableTypeで作成されているサイトでも対応可能です。新規制作時やリニューアル時以外でも対応可能です。
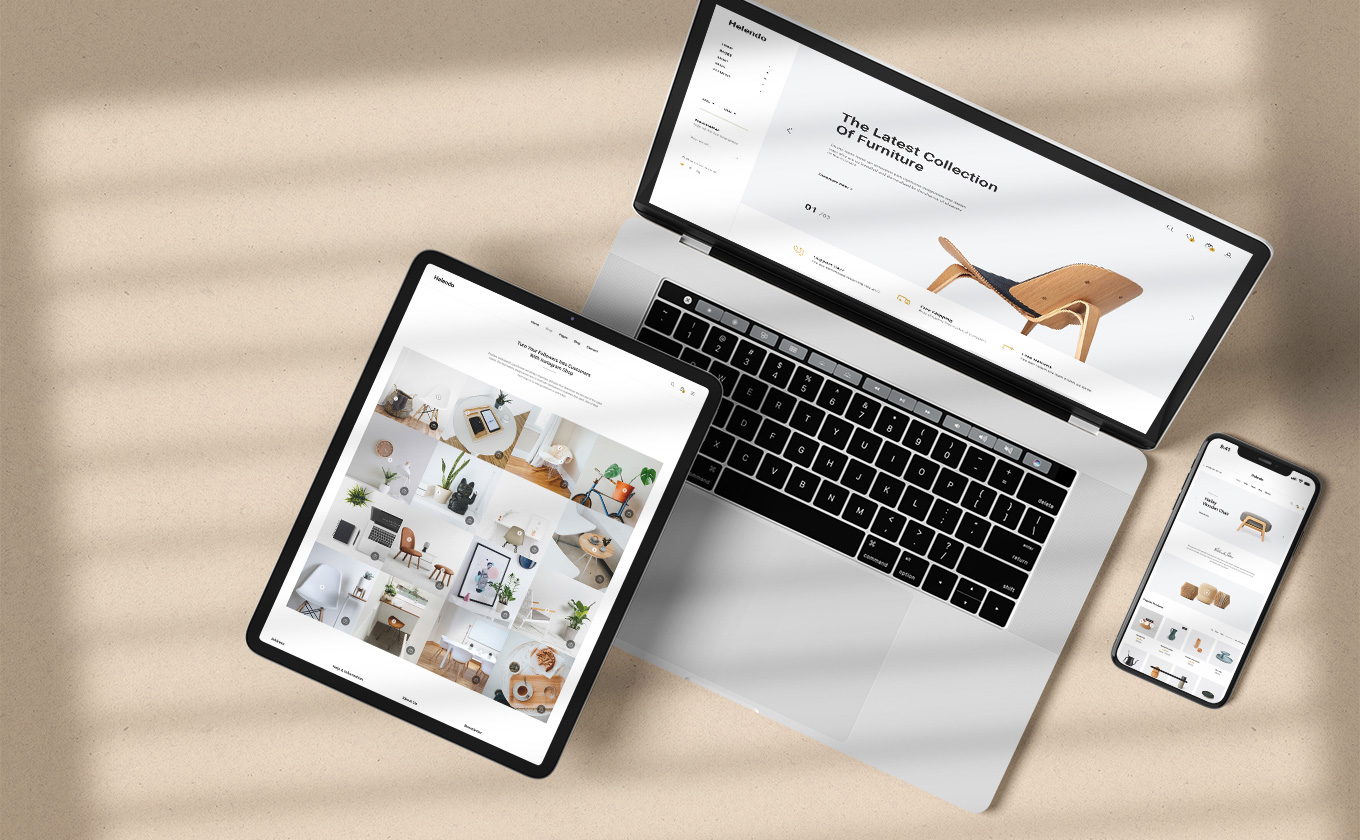
レスポンシブWebデザインとは?
デバイスにかかわらずブラウザの画面サイズを基準にレイアウトを変更させるため、PC版とスマホ版を同一のHTMLファイルできるという利点があります。さらに、サーバーサイドプログラムに頼らず、CSSやJavaScriptのみで実現できるため、コストや開発環境の障壁が低いという利点も挙げられます。
レスポンシブWebデザイン(RWD)とは - IT用語辞典 “https://e-words.jp/w/レスポンシブWebデザイン.html”よりレスポンシブWebデザインとは、Webページのデザイン手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。端末側でレイアウトを調整するコードを埋め込んでおく。
既存サイトのレスポンシブ化のご提案
レスポンシブ化の重要性はある程度認知されていますが、それでもレスポンシブ化が施されていない原因は下記のようなものが考えられます。
- 担当者(エンジニア)不在
- 最終決済者の理解がない、予算が下りない
- 古いスマホ版サイトを“/sp”で運用している、HTTPリダイレクトで表示している
レスポンシブ化は推奨から必須に
2010年代前半までであれば、例えば特定の業界のBtoBサイトなどでは、PC版のみでもあまり大きな問題にならなかったかもしれません。
しかし、スマートフォンの普及、大画面化やコロナ禍を経た現在、必ずしもPCを必要としないユーザーは、学生や若者だけではなくなりました。リモートワークやフリーアドレス化された企業の営業スタッフなどはデスクトップPCから開放され、ノートPCすらも開かず、スマートフォンやタブレットを手に、移動先で情報を収集するようになっています。
もはやスマートフォン最適化されていないサイトは、開いただけで読まれずに離脱を招くばかりか、企業のITリテラシーやセキュリティの低さを疑われる恐れもあります。
非スマートフォン対応は、採用で不利になる可能性も
PCをあまり使わない学生はもちろん、社会経験豊富な転職希望者から見て、スマートフォン対応がされていないコーポレートサイトしか持たない企業や団体は、どう見えるでしょうか。
例えば、ITリテラシーの低さ・旧体質、情報セキュリティや業務システムの不備、ユーザー目線の欠如、オフィスや働き方の旧体質、マーケティングや営業力への不安など、時代の変化に対応できていない企業・団体と言う印象を与えてしまう可能性は、否定できません。
また、デジタル軽視の企業体質なのではないか、PCや業務システムが古いのではないかと言った心理的ハードルが高まるばかりか、そもそもGoogleやSNSからサイトを訪問しても、スマートフォン非対応では「スマホで快適に読めない=その時点で離脱」となり、SEOやSNS経由での流入の「入り口」として機能しなくなっています。
実はお得なレスポンシブ化
リダイレクトや/spのように別ファイルのスマホ版サイトを運用していると、サイトの更新や改修に2倍のコストが掛かるばかりか、その存在が障壁になってサイトの改善やリニューアルが進まないという事態にもなりかねません。もしそうなると情報発信が遅れ、ひいては機会損失、売り逃しになる可能性まで考えられます。
リニューアルを伴わないレスポンシブ化のみであれば、小規模サイトなら工期は最短で数日〜2週間程度、作業費用もかなり抑えることが可能です。
一度しっかりとしたスマートフォン最適化を行い、その後の運用をスムーズかつスマートにすることをオススメします。
要点をおさえたスピーディーかつ低コストでのレスポンシブ化
ある統計によると、世界中で運用されているモバイルデバイスの数は2021年に150億台に達しているとのことです。各OSのバージョンなども考慮すると、すべての環境を検証することは不可能といえます。
弊社では、原則として現状で最も広く普及している環境に対応した開発を行い、検証環境を必要最低限のものにすることによって、制作コストをできる限り低く抑えています。
もちろん旧環境の検証を行うことも可能ですので、レスポンシブ化をスムーズに行うための最適なプランをご要望に応じてご提案いたします。
またPC版デザインを変えないという要件でのレスポンシブ化においても、スマホ版ではより見やすく、より使いやすいよう常にユーザビリティを意識した作業を心がけております。
スマートフォンサイト制作・レスポンシブ化の料金
対象サイトに応じて要お見積り
以下の点にご注意ください。
- 対応デバイスはPC・スマートフォン・タブレットとし、従来型携帯電話(フィーチャーフォン)は対象外となります。
- 検証環境は、原則として現在広く普及している端末・OSとし、正式見積もり時に規定いたします。
- 必要に応じて画像・装飾・レイアウトなどを若干、変更させる必要があります。
- その他元デザインデータ(.psd、.ai等)がお手元にない場合は、有償にて再作成になる場合がございます。
スマートフォンサイト制作・既存PCサイトのレスポンシブ化事例
スマホ対応・レスポンシブ化の一部をご紹介します。事例掲載のご了承をいただいたサイトのみを掲載しております。
レスポンシブ化が進む背景
 総務省の令和3年版 情報通信白書によるとスマートフォンの世帯保有率は8割を超えており、端末別のインターネット利用率も、すでにスマートフォンがPCを上回っています。
総務省の令和3年版 情報通信白書によるとスマートフォンの世帯保有率は8割を超えており、端末別のインターネット利用率も、すでにスマートフォンがPCを上回っています。
もはや業種やコンテンツによってはPCよりスマートフォンからのアクセスのほうが多い逆転現象も多くなり、アクセス元の対比がSP:PCで9:1というサイトも珍しくありません。
「自社ホームページをスマホ対応するべきか。やるにしても一部のページだけスマホ対応すればよいのではないか…」
弊社では予算と時間が許すのであればサイト全体のレスポンシブ化をお勧めします。
Googleはスマートフォン対応されているかどうかをサイトの評価の対象にしていることを公にしています。ウェブサイトがモバイルフレンドリーであることはGoogleの検索順位に影響を与える要素の一つであり、「Google のページ エクスペリエンスについて」や「ページ エクスペリエンス レポート」でもその重要性が明記されています。
あなた自身や周りの人も、PCで検索するよりもスマホを手に取る時間や回数の方が多いのではないでしょうか。またビジネスシーンにおいてはタブレット端末の普及もめざましく、ウェブサイトのモバイルファースト化、マルチデバイス対応は急務となっています。
レスポンシブ化の必要性を議論する時は、既に終わっています。
レスポンシブ化の流れ
-
お問い合わせ
対象のウェブサイトを調査し、最適な設計をイメージします。
また、ご要望がある場合はそちらに基づいて検討いたします。 -
ご提案・お見積り
現サイトの構成、ページ数、コンテンツ量、画像数などを考慮し設計をご提案、お見積り申し上げます。
-
打合せ・詳細の確認
ご提案内容に対してのご質問やご要望などを伺い、具体的な完成イメージを双方すり合わせます。
-
お申し込み・ご契約
制作開始となります。